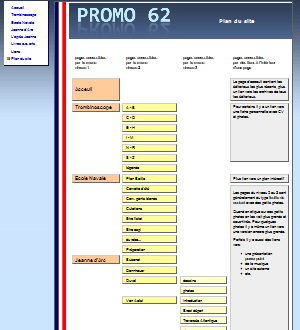
Surtout pour des sites étendus, comme celui de la PROMO62...
... le danger est grand que le visiteur s'y perde.
Il est absolument nécessaire que la navigation soit aisée et logique. Généralement il y a plusieurs menus assemblés dans une structure hiérarchique.
... le danger que le webmaster s'y perde est encore plus grand.
Il doit créer une multitude de liens entre fichiers et en assurer l'entretien et la réparation. Il a donc tout intérêt à savoir où tous ces dossiers se trouvent sur son ordinateur. Le plus simple, à mon avis, est de donner au site sur ordinateur une structure (arborescence) similaire à celle des menus. .
Ci-dessous vous verrez quelques exemples.
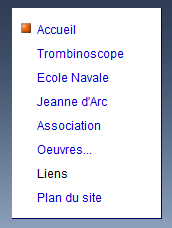
Le répertoire racine du site est similaire au menu primaire

menu sur l'écran
du visiteur
(menu niveau 1)

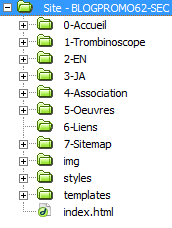
arborescence sur le PC
du webmaster
(répertoire racine)
Vous voyez qu'à chaque article du menu primaire correspond un dossier dans l'ordinateur du webmaster.
Les articles du menu sont positionnés dans un orde logique, qui est rarement alphabétique.
Les dossiers sur le PC sont classés alphabétiquement. Pour avoir le même ordre que le menu il suffit de rajouter un chiffre.
Les dossiers de 0-Accueil à 7-Sitemap correspondent, dans le même ordre, aux articles du menu. Le dossier 6-Liens est encore vide.
Ensuite il y a encore 3 autres dossiers:
img: pour les images d'usage général (le petit carré rouge ![]() devant Accueil par exemple)
devant Accueil par exemple)
styles: contient les feuilles de style CSS
templates: contient les templates (= gabarits, modèles ?)
Et finalement il y a le fichier index.html qui doit toujours se trouver dans le répertoire racine (root directory).
Les répertoires des sous-dossiers correspondent aux menus secondaires et tertiairs
Le plan du site donne un apercu de tous les fichiers du site et donne également les articles pour chaque menu du niveau 1 (orange), 2 (jaune) et 3 (jaune pale).
A chaque article correspond un dossier, contenant des pages html, des images, etc.
Détails du contenu d'un dossier



établissement
des liens dans
un dossier type
à suivre...
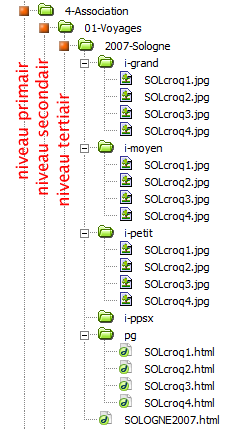
Nous prendrons comme exemple le dossier du voyage en Sologne.
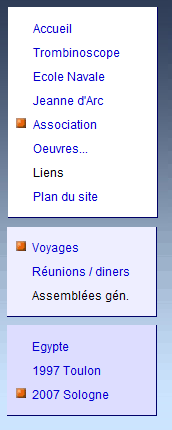
A gauche vous voyez le menu à 3 niveaux.
Dans le menu primaire on choisit Association,
dans le menu secondaire les Voyages et
dans le menu tertiaire 2007 Sologne.
Sur le PC il suffit de suivre ces 3 pas pour arriver au dossier 2007-Sologne.
Vous voyez exactement les mêmes noms, au numéro près (qui a été rajouté pour rendre le classement identique).
Pour simplifier j'ai supprimé les dossiers Egypte et Toulon sur le dessin.
Dans le dossier 2007-Sologne il y a d'abord les sous-dossiers images:
i-grand: contient les images de grand format
i-moyen: contient les images de format moyen
i-petit: contient les images de petit format (photo contact)
i-ppsx: contient des ppsx (actuellement vide)
Ensuite il y a un dossier pg contenant des pages html, une page par photo (moyenne) avec sous-titre et commentaires.
Finalement il y a la page SOLOGNE2007.html qui contient toutes les photos de contact.
L'établissement des liens est expliqué dans le tutoriel.
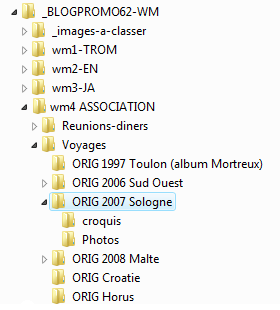
Le dossier de travail

WM = werkmap (work map)
En dehors du dossier-site proprement dit (identique sur PC et serveur) il y a encore un dossier de travail, dans lequel on garde par exemple les photos originales de grande taille.
Il est conseillé de structurer ce dossier de façon similaire.
Sur l'exemple à côté c'est à peu près le cas. On devra encore rajouter des numéros aux sous-dossiers, etc.
Le CD-ROM des grands photos sera fait avec les données du dossier de travail.
Quelques remarques
- Par menu on essayera de limiter le nombre d'articles raisonnablement. Il est de bon usage de prévoir à peu près 7 articles par menu. Supposons qu'il y ait 3 niveaux de menus et 7 articles par menu, ça ferait au total 7x7x7=343 articles. A première vue ça suffira. Tout ceci est de la théorie, en pratique on peut s'en écarter, bien sûr.
- ....
- ....
.