Créer un site (générer du code)
Théoriquement on peut créer un site à l'aide du bloc-notes, mais cela est très difficile et uniquement conseillé en cas d'urgence quand il n'y a aucune autre solution disponible et... quand on a une connaissance approfondie du code. En pratique, créer avec le bloc-notes un site entier est quasiment impossible, même pour des professionnels. Faire des petites réparations (corriger un texte par exemple) à la rigueur.
Normalement on utilise des programmes spécialisés qui génèrent automatiquement le code pour les fonctionnalités que l'on désire inclure dans le site. Le programme professionnel par excellence est Dreamweaver. Il est très performant et très convivial. A mon avis le plus performant et le plus convivial !
Il y a aussi des programmes soit disant pour faciliter la tache aux amateurs. Des programmes de style Overblog. Souvent ils ont une apparence très conviviale, mais il ne faut pas s'y tromper. Nous en reparlerons dans les feuilles Lisibilité et Java.
Consulter un site (interpreter du code)
Pour consulter un site il y a les navigateurs, qui interprètent le code et qui rendent les pages visibles aux visiteurs. Actuellement (novembre 2008) les cinq navigateurs les plus utilisés en Europe sont:
| Internet Explorer | 60.12% | ||
| Firefox | 31.42% | ||
| Opera | 4.24% | ||
| Safari | 2.55% | ||
| Chrome | 1.07% |
L'utilisation du web suppose donc une compatibilité/concertation entre les générateurs et les interpréteurs de code. Les règles du jeu sont promulguées comme recommandations par le "World Wide Web Consortium" (W3C).
Firefox est de loin le meilleur élève de la classe. Internet Explorer est toujours à la traine, mais il a le plus d'utilisateurs, donc il reste (provisoirement ?) incontournable.
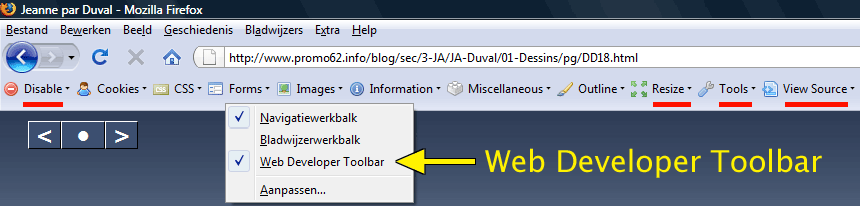
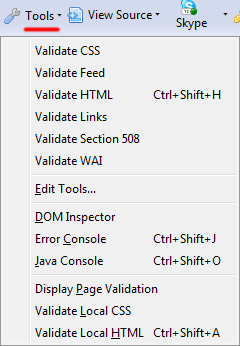
La "Web Developer Toolbar" de Firefox
Firefox n'est pas seulement le meilleur navigateur, il offre en plus des outils de contrôle de site. Ainsi on peut facilement avoir une idée de la qualité d'un site et du soin apporté à son développement.


Si vous n'avez pas encore la "Web Developer Toolbar" installez la sans plus tarder, c'est un outil indispensable. Les 4 groupes d'aide que j'utilise le plus souvent sont soulignés de rouge.
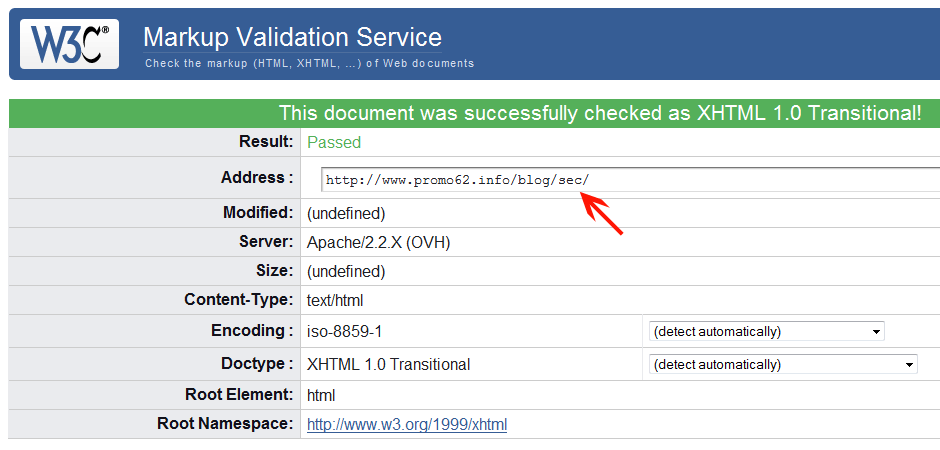
Parmi les "Tools" il y a par exemple l'outil pour valider le code d'une page HTML.
Ci dessous je l'ai utilisé pour valider la page d'accueil de mon site de secours et la page d'accueil d'Overblog.
Pour voir les résultats plus grand, cliquez sur les images.
Vous constaterez que la page index d'Overblog reçoit le feu rouge à cause de 7 erreurs et 2 avertissements.
La page index de mon site secours par contre reçoit le feu vert: sans erreurs. Effectivement je peaufine mes sites toujours jusqu'au moment de recevoir le feu vert.
Ci-dessus ce sont uniquement les résumés des rapports. En plus on reçoit pour chaque faute des détails supplémentaires, vous n'avez qu'à essayer.
Tous les navigateurs sont gratuits, utilisez la dernière version !
Quand je construis un site, je le teste toujours dans les 5 navigateurs nommés plus hauts. Mais uniquement dans leur dernière version. Je pars du principe que les visiteurs se mettent régulièrement à jour et qu'ils utilisent tous la dernière version de leur navigateur préféré. Puisque les navigateurs sont gratuits, il n'y a aucune raison pour ne pas le faire.
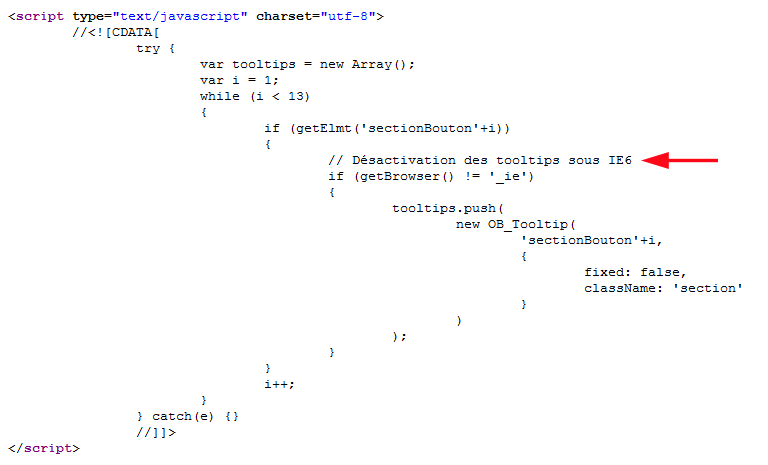
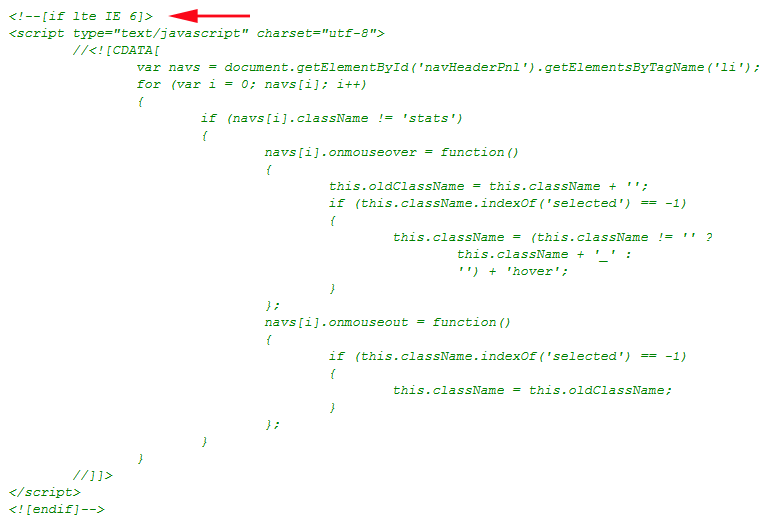
Pour des raisons commerciales – pour ne pas perdre un client - certains sites peuvent être lus par des navigateurs archaïques. Pour réaliser un tel exploit les constructeurs de site sont obligés de rajouter du code à outrance afin d'être prêts à toute éventualité. Ce code alourdit le site et peut parfois être la cause de pannes. Il rend de toute façon l'entretien et la réparation d'un site plus fastidieux.
Souvent le code rajouté est écrit en Java ou JavaScript, et a été copié dans un exemple, trouvé sur internet. Cela veut dire que dans la majorité des cas les constructeurs de site (amateurs et même professionnels) ne comprennent pas le code et font confiance aveuglément au document dans lequel ils l'ont trouvé. Un handicap de plus pour l'entretien et la réparation d'un site.
Ci-dessous deux exemples de code, utilisés en Overblog, pour que le site soit compatible avec Internet Explorer 6. (Cliquez sur les images pour les agrandir)
Dans la page Java on donnera encore d'autres exemples et les moyens pour éviter de telles acrobaties.